Nieuw EMUI 10 wordt geleverd met belangrijke verbeteringen aan Gebruikersinterface, met donkere modus, met nieuwe kleuren, gebruiksvriendelijk ontwerp en graphics van ongeëvenaarde esthetiek.
Μom de beste gebruikerservaring aan de consument te bieden, de Huawei voortdurend evoluerende gebruikersinterface op zijn smartphones. De nieuwste upgrade, de EMUI 10, komt de gebruiker een revolutionaire, technologische ervaring bieden die zelfs de meest veeleisende tevreden zal stellen.

Naar EMUI 10 onderscheidt zich door zijn moderne design en hoge esthetiek en verbetert aanzienlijk de algehele kwaliteit die de consument verkrijgt door het gebruik van een smartphone in zijn dagelijks leven.
De EMUI 10 bevat meer updates, is compatibel met meer dan 30 apparaten en zal een uitstekende kunstmatige intelligentie-ervaring bieden aan meer dan 150 miljoen gebruikers wereldwijd.

De EMUI 10 is nu beschikbaar op apparaten die worden geüpdatet naar Android 10 en specifiek op: P30, P30 Pro, P30 Lite, Mate 20 Pro, Mate 20 Lite, Nova 5T, P Smart 2019, Mate 10 Pro, P20 en P20 Pro.
Nieuw EMUI 10 wordt geleverd met grote verbeteringen in de gebruikersinterface, met donkere modus, met nieuwe kleuren, gebruiksvriendelijk ontwerp en graphics van ongeëvenaarde esthetiek.
Tijdschriftlay-out voor een verbeterde leeservaring

De tekstlay-out en het ontwerp van de gebruikersinterface doen denken aan een tijdschrift, met grote titels, witte marges, distributie van kolominhoud, tekstmarkering en verbeterde visualisatie voor een nog betere leeservaring.
Tijdschriftontwerp maakt de inhoud die op het scherm wordt weergegeven aantrekkelijker, zoals tijdschriftpagina's. Hetzelfde geldt voor de gebruikersinterface.

Morandi-stijl
Naast het blauw-witte canvas is het EMUI10-systeem ontworpen volgens het principe van hoge kleurverzadiging voor kleine elementen en lage kleurverzadiging voor grote elementen. Morandi-kleuren (kleuren met lage verzadiging) zijn gebruikt om de weergave van grote elementen te verbeteren. De inspiratie komt van de beroemde Italiaanse schilder Giorgio Morandi die in zijn schilderijen onopvallende maar elegante kleuren gebruikt die passen bij Huawei-producten.

Zes Morandi-kleuren worden momenteel gebruikt in Contacten, Notebook en Tips.

Gebruiksvriendelijk ontwerp: indrukwekkende omgeving met grote letters
Er zijn hoofdletters gebruikt voor een directere, gebruiksvriendelijkere ervaring, waardoor het aanpassen van foto-instellingen eenvoudiger dan ooit is.
Wanneer de gebruiker aan de schuifbalk trekt, worden de wijzigingen in hoofdletters weergegeven, terwijl andere UI-elementen verborgen zijn, wat het wijzigen van de instellingen eenvoudiger, consistenter en duidelijker maakt.
Kwaliteit geleid door hoge esthetiek
We zorgden er niet alleen voor dat het op het eerste gezicht opviel, maar we hielden ook rekening met het menselijke perspectief in alle stadia van het ontwerp, waarbij we ons verdiepten in de menselijke conditie en psychologie. Door hoge esthetiek te vertalen naar UI-ontwerp, heeft Huawei een extreem soepele en onberispelijke gebruikerservaring bereikt.
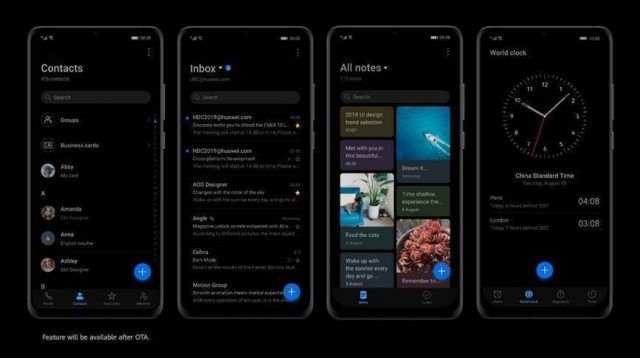
Donkere modus met de man in focus
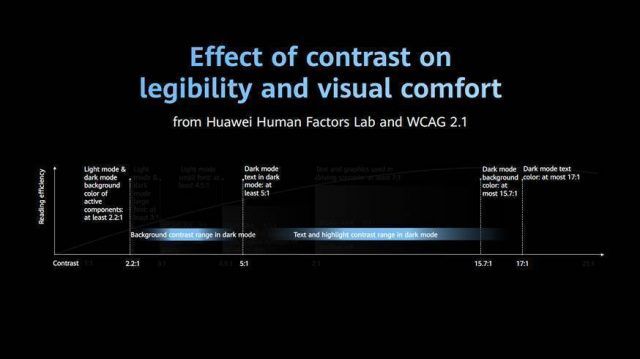
Wanneer de kleuren in een afbeelding worden omgekeerd, ontstaat er een griezelige sfeer die in eerste instantie weerzinwekkend lijkt. Het sterke contrast dat wordt veroorzaakt door omgekeerde kleuren kan voor de gebruiker enigszins oncomfortabel zijn, omdat het menselijk oog de helderheid van de kleuren anders waarneemt dan wat er werkelijk voor staat. Er is een breed scala aan complexe instellingen nodig om de donkere modus ontspannend te maken voor het oog. Om deze reden heeft het mensgerichte laboratorium van Huawei de leeservaring en subjectieve leeservaring van gebruikers getest in vier standaard helderheidsomstandigheden om het best mogelijke bereik van kleurcontrasten voor tekst en afbeeldingen te bepalen, met als doel optimaal lezen.
Met behulp van de resultaten van dit onderzoek bereikt EMUI10 het beste contrast tussen de tekst op de voorgrond en de donkere achtergrond. Voor dezelfde kleur verschilt de visuele perceptie van helderheid en verzadiging aanzienlijk, afhankelijk van of de achtergrond licht of donker is. Huawei heeft ook de kleur van EMUI-tekst en systeempictogrammen verfijnd om consistentie, comfort en gemakkelijk lezen in zowel de donkere als de lichte modus te garanderen.

Naast de applicaties die door Huawei zijn ontwikkeld, past EMUI10 dit kleuralgoritme ook toe op applicaties van derden door middel van geavanceerde UI-herkenning en kleurcomputingtechnologieën. Zelfs wanneer applicaties van derden niet zijn aangepast aan de donkere modus, kunnen gebruikers er nog steeds van genieten in de donkere modus door de instellingen met één druk op de knop aan te passen.

Grafische effecten die de zintuigen activeren
De perceptie van mensen van dynamische verandering is gebaseerd op het dagelijks leven en onbewuste hersenactiviteit. Alleen wanneer de dynamische resultaten in overeenstemming zijn met de psychologische verwachtingen, kan een werkelijk ongehinderde projectie plaatsvinden. Anders kunnen de afbeeldingen ertoe leiden dat gebruikers zich gedesoriënteerd voelen. Daarom activeert het grafische ontwerp van EMUI10 de zintuigen op basis van de grondige studie van biologische kenmerken. Op deze manier krijgen gebruikers, elke keer dat een gebruiker het scherm aanraakt of van pagina verandert, feedback via hun vingers en ogen, in overeenstemming met hun psychologische verwachtingen.

Raak afbeeldingen aan: Op basis van de wet van actie-reactie heeft Huawei het rubberen veereffect toegepast op aanraakfuncties. Als gevolg hiervan is de reactie van de functies natuurlijker wanneer u op een pictogram of knop tikt.
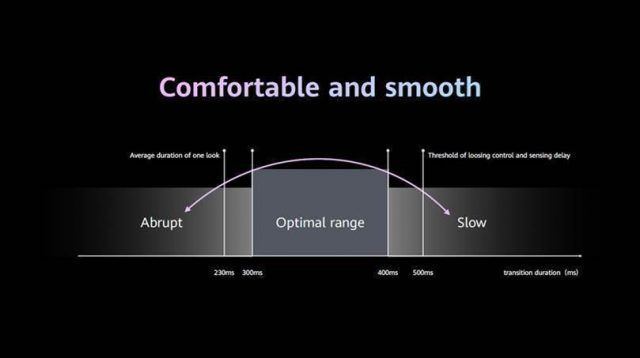
Afbeeldingen voor paginawisseling: de gemiddelde duur van een blik is 230 ms (Bron: Jastrzembski, TS, & Charness N. (2007). The Model Human Processor and the old adult: Parameter estimation and validation within a mobile phone task. Journal of Experimental Psychology: Applied, 13 (4), 224.). Wanneer de grafische effecten van een paginawisseling minder zijn dan 230 ms, zullen ze waarschijnlijk een gevoel van abrupte verandering creëren. Als de effecten van de paginawisseling groter zijn dan 500 ms, ontstaat er een gevoel van vertraging (Bron: Seow, SC (2008). Designing and engineering time: The Psychology of Time Perception in Software. Addison-Wesley Professional). Als u bijvoorbeeld een toepassing opent en de afbeeldingen van de paginawisseling ongeveer 200 ms duren, zullen gebruikers een plotselinge flikkering opmerken, terwijl wanneer het 600 ms is, gebruikers ongeduldig kunnen zijn. Uit feitelijke analyse blijkt dat grafische afbeeldingen van 400 MS-paginalay-outs ideaal zijn voor gebruikers.

Afbeeldingen retourneren: Een object dat in de lucht wordt gegooid, volgt een parabolisch pad, afhankelijk van de invalshoek, snelheid, tijdknooppunt en andere variabelen. Dit principe is door EMUI10 gebruikt om de retourfuncties te voorzien van krachtigere functies.
[the_ad_group id = ”966 ″]